Server-Side Rendering (SSR) with React and Node.js
Enhancing React Applications: The Power of Server-Side Rendering with Node.js
Table of contents
- Introduction to Server-Side Rendering (SSR)
- Setting up the Development Environment
- Server-Side Rendering with React and Node.js
- Creating a Basic SSR Application
- Code Example
- Routing and Navigation in SSR
- Data Fetching in SSR
- Code Splitting in SSR
- SEO Optimization in SSR
- Handling Authentication in SSR
- Performance Optimization Techniques
- Deploying an SSR Application
- Troubleshooting and Debugging
- Best Practices for SSR
- Conclusion
In the ever-evolving world of web development, delivering a fast, SEO-friendly, and user-friendly experience is essential. Server-Side Rendering (SSR) with React and Node.js has emerged as a powerful technique to achieve these goals. In this comprehensive guide, we'll walk you through the entire process of setting up an SSR application, explaining each step in detail and providing code examples.
Introduction to Server-Side Rendering (SSR)
What is SSR?
Server-Side Rendering (SSR) is a web development technique that involves rendering web pages on the server and sending fully formed HTML to the client, as opposed to the traditional Client-Side Rendering (CSR), where the client's browser constructs the page.
Benefits of SSR
SSR offers several advantages, including improved SEO, faster initial page load times, better performance on low-powered devices, and improved user experience.
Drawbacks of Client-Side Rendering (CSR)
Client-side rendering, while useful in some scenarios, can have drawbacks like slower initial load times, potential SEO issues, and increased client-side processing, which may affect user experience.
When to use SSR
Consider using SSR when you need to optimize SEO, improve the initial load time of your application, or deliver a better user experience on a wide range of devices.
Setting up the Development Environment
Installing Node.js and npm
Before you start, make sure you have Node.js and npm installed on your machine. You can download them from [[nodejs.org](file:///C:\Users\DELL\AppData\Local\Temp\msohtmlclip1\01\clip_filelist.xml)]([nodejs.org/](file:///C:\Users\DELL\AppData\Local\Temp\msohtmlclip1\01\clip_filelist.xml)).
Creating a New React Application
Create a new React application using Create React App or your preferred boilerplate. Run the following command to create a new React app:
npx create-react-app my-ssr-app
Installing Required Dependencies
Install the necessary dependencies for your SSR application. Key packages to consider include express, react, react-dom, and any additional routing and data-fetching libraries.
cd my-ssr-app
npm install express react react-dom react-router-dom Axios
Server-Side Rendering with React and Node.js
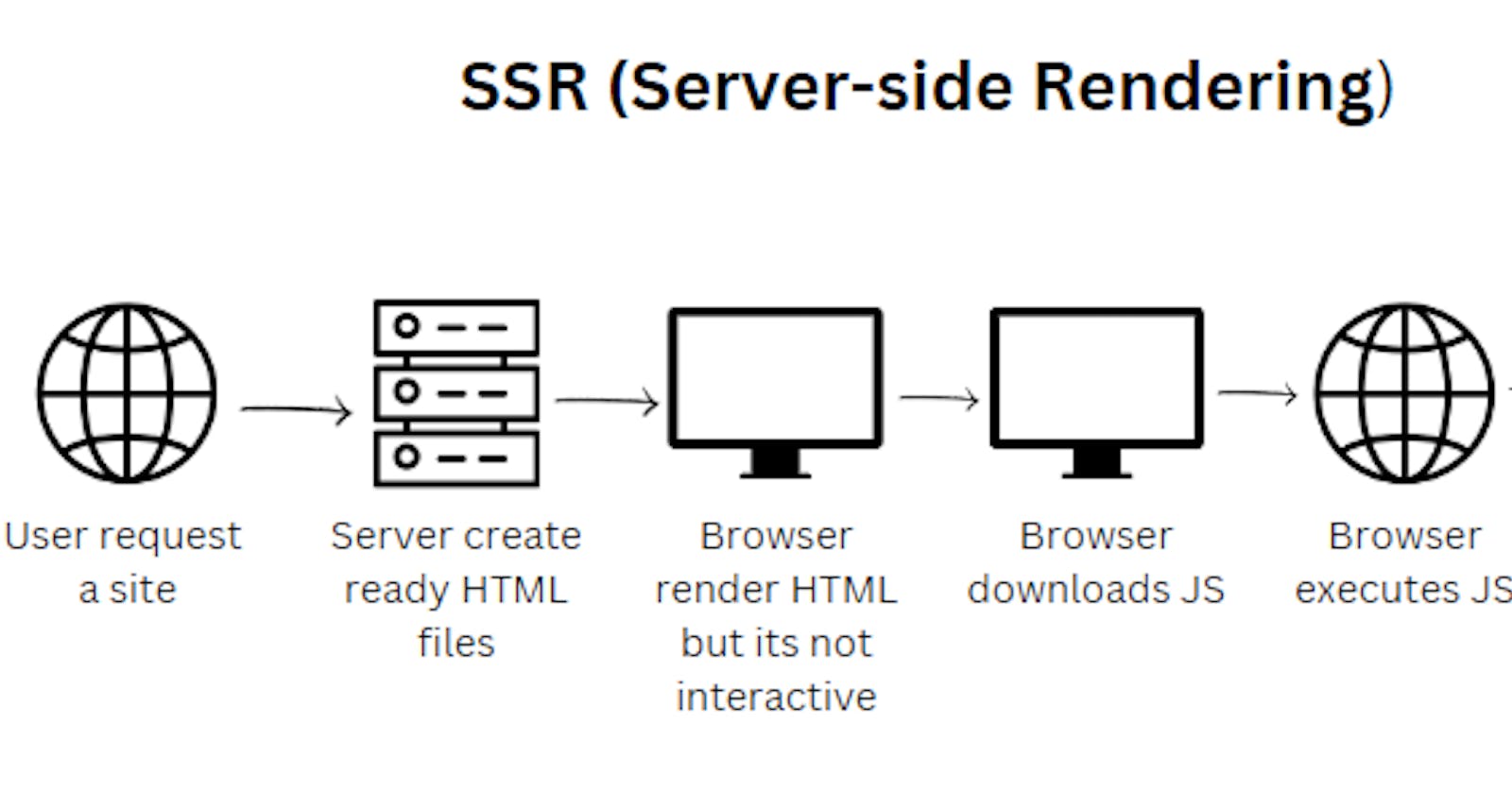
Understanding the Server-Side Rendering Process
In SSR, the server renders the React components into HTML using react-dom/server's renderToString method. This HTML is then sent to the client.
React's renderToString Method
React's renderToString method converts React components into a string representation of HTML. We'll use this in our server code.
Building the Server Entry Point
Create a server entry point file, e.g., server.js, to set up the SSR environment.
// server.js
import express from 'express';
import React from 'react';
import { renderToString } from 'react-dom/server';
import App from './App'; // Your React component
const app = express();
app.get('*', (req, res) => {
const html = renderToString(<App />);
res.send(html);
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
Setting up the Express.js Server
Here, we're using Express.js to create a server that listens on port 3000 and renders the React component on every request.
Creating a Basic SSR Application
Building a Simple React Component
Create a basic React component (`App.js`) for your SSR application. This is where you define your UI.
// App.js
import React from 'react';
function App() {
return (
<div>
<h1>Hello, Server-Side Rendering!</h1>
</div>
);
}
export default App;
Configuring the Routing
Implement routing in your SSR application using react-router-dom. Define routes and wrap your application with the BrowserRouter component.
// App.js
import { BrowserRouter, Route, Switch } from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
</Switch>
</BrowserRouter>
);
}
Fetching Data on the Server
To fetch data on the server, you can use libraries like Axios to make API requests and populate your components with initial data.
// server.js
app.get('*', async (req, res) => {
const data = await fetchDataFromAPI();
const html = renderToString(<App data={data} />);
res.send(HTML);
});
Rendering the Initial HTML on the Server
Now, update the server to render the initial HTML with the data fetched from the server.
// server.js
app.get('*', async (req, res) => {
const data = await fetchDataFromAPI();
const html = renderToString(<App data={data} />);
res.send(`
<!DOCTYPE html>
<html>
<head>
<!-- Add your meta tags and title here -->
</head>
<body>
<div id="root">${html}</div>
<script src="/client.js"></script>
</body>
</html>
`);
});
In this code, we send the initial HTML, which includes the rendered React component and the client-side script to hydrate it.
In the next parts of this guide, we will cover client-side navigation, data fetching, code splitting, SEO optimization, and more, providing detailed explanations and code examples for each topic.
Code Example
Let's provide a code example to illustrate what we've covered so far. In this section, we'll create a simple SSR application and set up client-side navigation. We'll continue building upon the previous code.
Creating a Basic SSR Application - Code Example
// App.js
import React from 'react';
function App() {
return (
<div>
<h1>Hello, Server-Side Rendering!</h1>
</div>
);
}
export default App;
Routing and Navigation in SSR
Implementing Client-Side Navigation
Install the react-router-dom library if you haven't already.
npm install react-router-dom
Update your App.js to include client-side routing:
// App.js
import { BrowserRouter, Route, Switch, Link } from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
</ul>
</nav>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
</Switch>
</BrowserRouter>
);
}
With this code, we've implemented client-side navigation using react-router-dom.
Avoiding Full Page Reloads
Client-side navigation is essential for delivering a smooth user experience in SSR. It allows users to navigate between pages without full-page reloads, making your application feel more like a single-page app.
In the next sections, we'll delve into data fetching in SSR and explore strategies for code splitting.
Data Fetching in SSR
Fetching Data on the Server
Fetching data on the server is a crucial part of SSR. You can use libraries like axios or fetch to make API requests and populate your React components with initial data.
// server.js
app.get('/API/data', async (req, res) => {
const data = await fetchDataFromAPI();
res.json(data);
});
Handling Data Fetching on the client
On the client side, make API requests to fetch additional data when the component mounts. You can use useEffect or lifecycle methods like componentDidMount to trigger these requests.
// Home.js
import { useEffect, useState } from 'react';
import axios from 'axios';
function Home() {
const [data, setData] = useState([]);
useEffect(() => {
axios.get('/api/data').then((response) => {
setData(response.data);
});
}, []);
return (
<div>
{data.map((item) => (
<div key={item.id}>{item.name}</div>
))}
</div>
);
}
Using Libraries like Redux or Mobx
For more complex data management and state handling, consider integrating state management libraries like Redux or Mobx into your SSR application.
In the upcoming sections, we will discuss code splitting, SEO optimization, handling authentication, performance optimization, and deployment of your SSR application.
Code Splitting in SSR
Benefits of Code Splitting
Code splitting is essential to improve the performance of your SSR application. It allows you to load only the necessary JavaScript bundles, reducing initial load times.
Implementing Code Splitting in React
In a React application, you can use the React.lazy function and Suspense component to create code-split components. Here's an example:
import React, { lazy, Suspense } from 'react';
const LazyComponent = lazy(() => import('./LazyComponent'));
function App() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<LazyComponent />
</Suspense>
</div>
);
}
Dynamic Imports
Dynamic imports allow you to load modules only when needed. You can use dynamic imports with libraries like Webpack to split your code into smaller chunks.
const button = document.getElementById('load-button');
button.addEventListener('click', () => {
import('./module.js').then((module) => {
module.doSomething();
});
});
Code splitting is a powerful technique to optimize the performance of your SSR application by loading only what's required for each route or view.
SEO Optimization in SSR
Benefits of SEO for SSR
One of the primary benefits of SSR is its positive impact on Search Engine Optimization (SEO). Search engines can easily crawl and index SSR content, leading to better search engine rankings and visibility.
Setting Up Metadata and Tags
To improve SEO in your SSR application, set up metadata tags like title, description, and Open Graph (OG) tags. You can do this using libraries like react-helmet or by manually adding these tags to your HTML template.
// server.js
app.get('*', async (req, res) => {
const data = await fetchDataFromAPI();
const html = renderToString(<App data={data} />);
const head = Helmet.renderStatic();
res.send(`
<!DOCTYPE html>
<html>
<head>
${head.title.toString()}
${head.meta.toString()}
<!-- Other meta tags -->
</head>
<body>
<div id="root">${html}</div>
<script src="/client.js"></script>
</body>
</html>
`);
});
Sitemaps and Robots.txt
Additionally, create a sitemap.xml and a robots.txt file to guide search engine crawlers on how to index your website. These files are essential for SEO best practices.
Handling Authentication in SSR
User Authentication Flow
Handling user authentication in SSR can be complex, as you need to manage user sessions on the server while providing a seamless user experience on the client.
Server-Side Authentication
Server-side authentication involves validating user credentials and generating authentication tokens on the server. Store these tokens securely and send them to the client. Consider using libraries like Passport.js for authentication.
Client-Side Authentication
On the client side, manage user sessions and tokens. Use cookies or local storage to store authentication data and ensure protected routes are only accessible to authenticated users.
Performance Optimization Techniques
Caching Strategies
Caching is crucial for performance optimization. Implement client and server-side caching strategies using technologies like Redis, memcached, or built-in HTTP caching.
Using Content Delivery Networks (CDNs)
Leverage Content Delivery Networks (CDNs) to serve static assets like images, CSS, and JavaScript. CDNs distribute content to geographically distributed servers, reducing latency and improving load times.
Minimizing Server Load
Optimize your server by using: load balancers, horizontal scaling, and microservices architecture to ensure your SSR application can handle a large number of concurrent users without performance degradation.
Deploying an SSR Application
Deploying to a Hosting Service
Deploy your SSR application to a hosting service like Heroku, AWS, Vercel, or any other cloud provider. Configure your server and environment variables for production.
Configuring Environment Variables
Secure sensitive data and configuration settings by using environment variables. These variables can be set in your hosting environment and accessed in your server code.
Setting Up Production Builds
Create optimized production builds of your SSR application using tools like Webpack. Minimize JavaScript bundles, enable gzip compression, and configure performance-oriented settings.
Troubleshooting and Debugging
Common SSR Issues and Solutions
Common issues in SSR include route-specific problems, data loading errors, and authentication challenges. Debug these issues using server logs, client-side debugging tools, and error-tracking systems.
Debugging Techniques
Use tools like Node.js's built-in debugger, Chrome DevTools, and logging libraries to identify and resolve issues in your SSR application. Monitoring and error-tracking services can provide real-time insights into your application's health.
Best Practices for SSR
Code Organization
Organize your SSR codebase with a clear separation of concerns. Use a modular structure where components, routes, and server code are neatly organized.
Error Handling
Implement robust error handling to manage errors in SSR gracefully. Utilize error boundaries in React components and proper status codes in server responses.
Monitoring and Analytics
Integrate monitoring and analytics tools to gain insights into your application's performance and user behavior. Tools like Google Analytics and New Relic can provide valuable data for optimization.
Conclusion
In this comprehensive guide, I covered the essentials of Server-Side Rendering (SSR) with React and Node.js. You've learned about the benefits, setup, data fetching, code splitting, SEO optimization, authentication, performance optimization, deployment, troubleshooting, and best practices for SSR.
To deepen your knowledge of SSR, explore additional resources, articles, and documentation related to React, Node.js, and SSR techniques.
Thank you for joining me on this journey through Server-Side Rendering with React and Node.js. I hope this guide has equipped you with the knowledge and skills to create high-performance, SEO-friendly web applications.
I hope you found this useful. I would like to hear from you so feel free to drop a comment or connect with me via Twitter , LinkedIn, or you can check out my Github page for some cool projects.