Building a Netflix Clone with React.js: Data Fetching, User Interaction, and Beyond
Table of contents
No headings in the article.
This article explores the code behind my Netflix clone app, highlighting the key functionalities and components that bring it to life. I will briefly work you through the technologies used and how they work together to deliver a user experience similar to Netflix.
Frontend Framework:
The code utilizes Tailwind CSS for the design, and React.js, a popular JavaScript library for building user interfaces. React allows for modular component-based development, making the code easier to maintain and scale.
Data Fetching:
The app retrieves movie data from the TMDB (The Movie Database) API. The axios library is used to make HTTP requests to the API endpoints. For instance, the requests.requestPopular variable holds the URL for fetching popular movies.
Main.jsx Breakdown:
This component serves as the main entry point for the app. Here's a breakdown of its functionalities:
State Management: The
useStatehook is used to manage the state of themoviesarray, which stores the fetched movie data.Random Movie Display: The
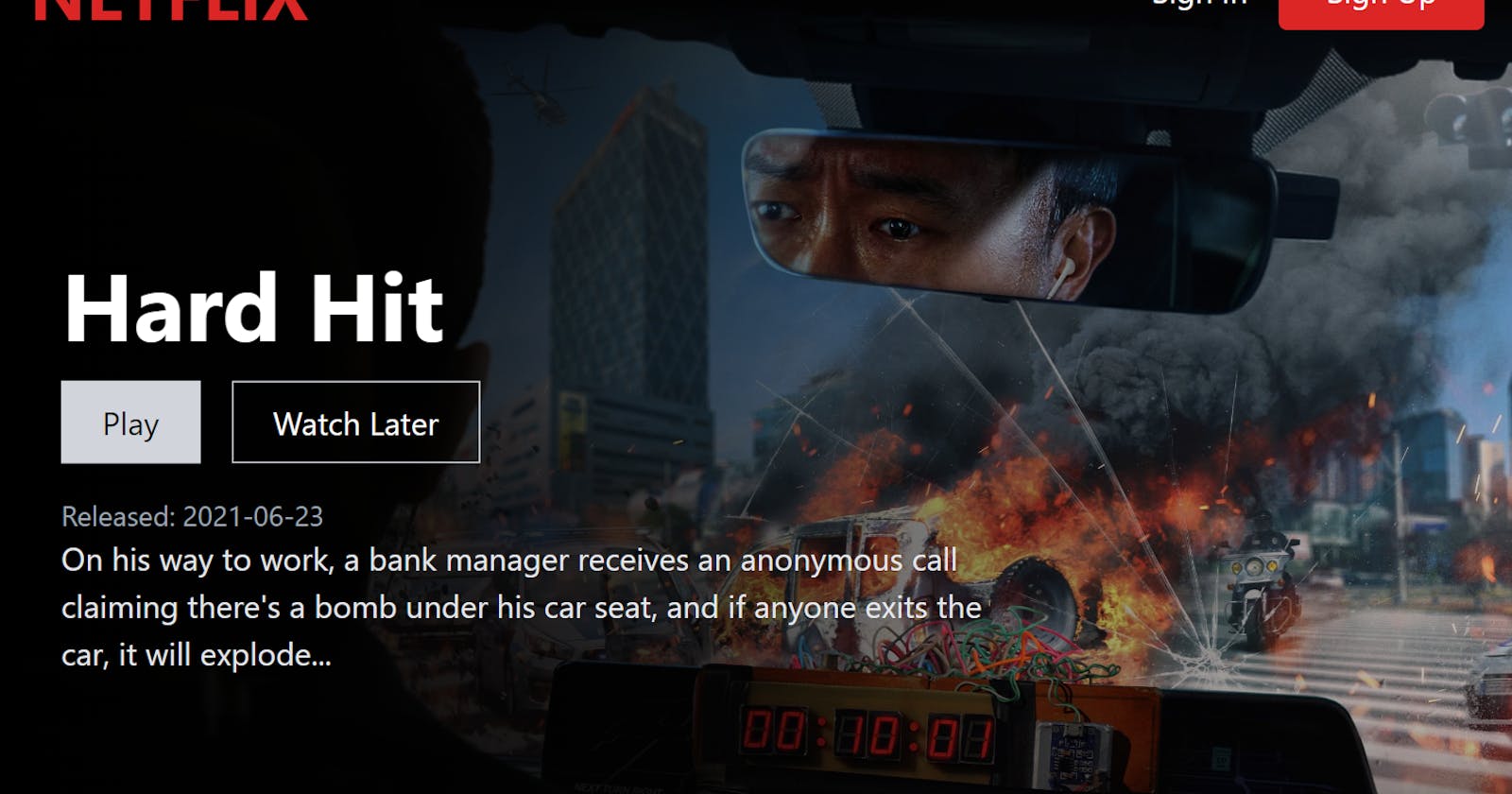
useEffecthook fetches movie data on component mount and sets a random movie from themoviesarray to themoviestate variable.Movie Details: The movie title, overview, and release date are conditionally rendered based on the presence of data in the
moviestate variable. It uses string truncation (truncateString) to limit the overview length.Background Image: The movie backdrop image is dynamically set using the
movie?.backdrop_pathvariable and the TMDB image URL format.
Row.jsx Breakdown:
This component represents a scrollable row displaying movies from a specific category. Here's what it does:
Fetching Movies by Category: Similar to
Main.jsx, it utilizesaxiosto fetch movies based on a provided URL (fetchURL). This URL points to a TMDB API endpoint for a specific category (e.g., trending movies, horror, top-rated).State Management: It manages the state of the
moviesarray by usinguseStateto store the fetched movie data.Movie Display: The component maps through the
moviesarray and renders individualMoviecomponents (likely another component not shown here) for each movie.Scrollable Row: The
idattribute (slider + rowID) creates a unique identifier for each row's scrollable container. TheslideLeftandslideRightfunctions handle user interaction with the left and right arrow buttons to achieve scrolling functionality.
User Authentication (Brief Overview):
I utilized Firestore and Firebase for user authentication. The AuthContext.jsx component manages the user state and provides functions for signup (signUp), login (logIn), and logout (logOut). These functions interact with Firebase Auth API endpoints to handle user registration, login, and logout functionalities.
Code Snippet Examples:
Here are some code snippets to illustrate the points mentioned above:
- Fetching Movies with Axios
useEffect(() => {
axios.get(requests.requestPopular).then((response) => {
setMovies(response.data.results);
});
}, []);
- Displaying Movie Title
<h1>{movie?.title}</h1>
- Firebase User Signup
function signUp(email, password) {
createUserWithEmailAndPassword(auth, email, password);
// firestore initializing
setDoc(doc(db, "users", email), {
savedShows: [],
});
}
These are just a few examples of the code, so I don't bore you with technical jargon. You can explore the code further on my Github repo to understand other functionalities, like user interaction with buttons and styling with CSS.
This article provides a basic overview of the code behind my Netflix clone app. By understanding these components and how they work together.